こんにちはmorimori(@TatsunoriMorita)です。
仕事で ASP.NETのGridViewでヘッダー固定したものが表示ズレ起こすとのことより調査。
開発環境
Visual Studio2005
ASP.NET ver?
IE10
経緯
5,6年前に作られた某社内で使用している業務用のシステムで、
GridViewを使って一覧表示しているヘッダーを固定させている。
使用しているとたまにヘッダーがスクロールした分移動する現象が発生しており原因対策を依頼された。
現状のヘッダー固定方法
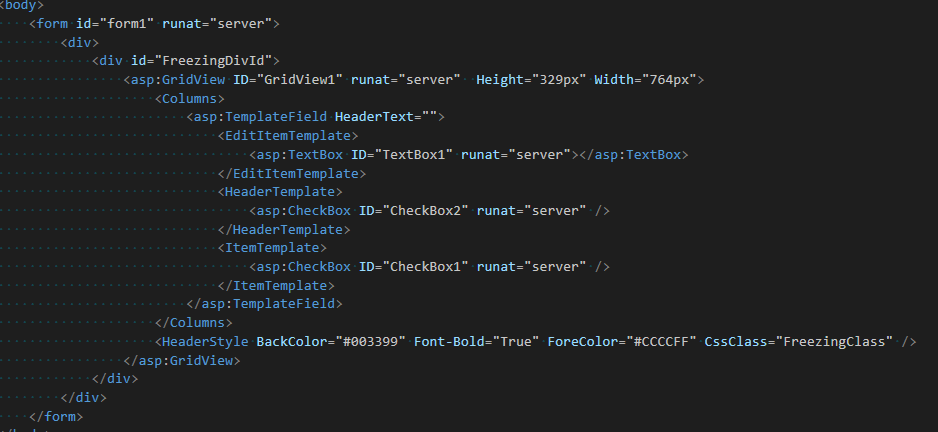
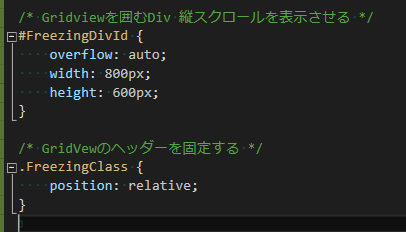
以下のようなCSSを使用した方法でヘッダーを固定していました。


divでGridViewを囲んで、高さ指定からはみ出した分をoverflowでスクロール表示させます。また、GridViewのHeaderStyleにClassでposition指定します。
この方法の場合、ドキュメントモードをIE7にしないとヘッダーは固定されないようです。IEの仕様変更?でしょうか。

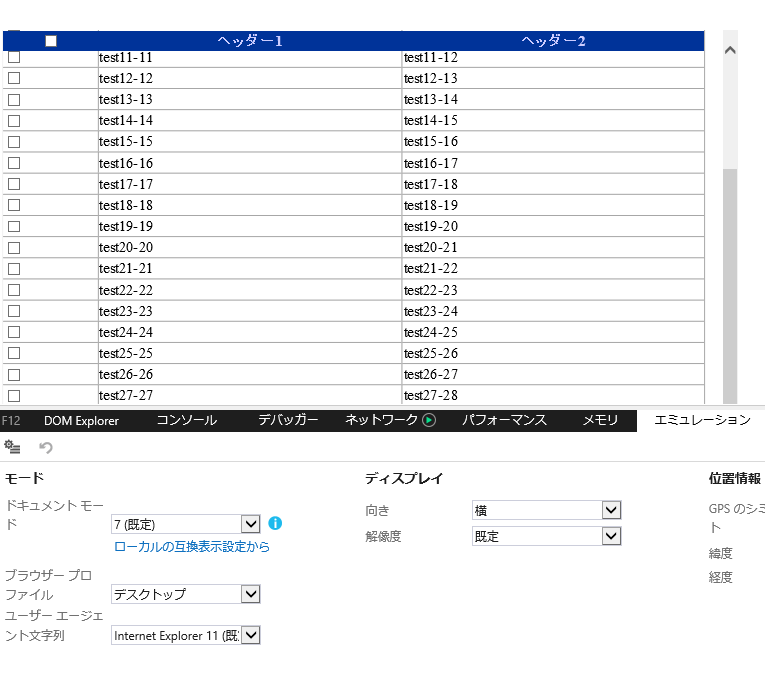
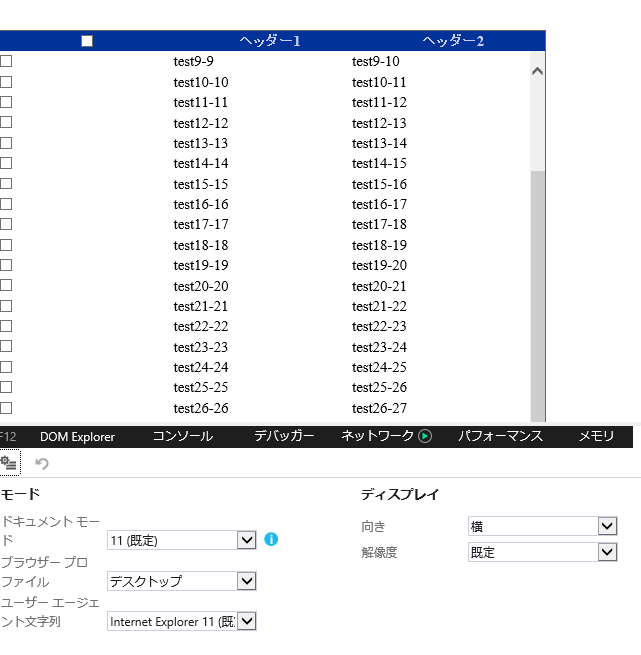
今回問題になっているヘッダーがズレる現象ですが、動作を調べていたところスクロールした後にGridViewに設置したCheckBoxにマウスオーバーした際に発生することが分かりました。

(ヘッダーがズレてる。。。)
解決方法としては以下のブログを参考にさせて貰いました。
ありがとうざいます。
CSS修正
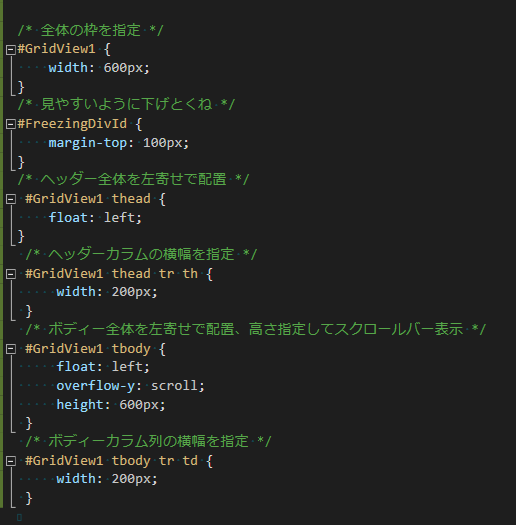
自分は以下のようにCSSを修正しました。
tableタグに相当するid:GridView1に全体の横幅を指定して、theadタグをfloatで左寄せで表示されるように配置。ここでthタグよ幅を合計で全体の横幅と同じになるように設定すれば、後に続くtbodyタグは一段下に配置されるので結果としてヘッダーが固定されているように表示されます。

デバッグしてみる
無事にIE11でもヘッダー固定してスクロール後にCheckBoxマウスオーバーしてもヘッダーがズレることはありません。

まとめ
上記方法だとfloat:leftした際にborder-lineが消えてしまいます。
別途指定する必要がありそうですね。
また、なぜCheckBoxにマウスオーバーした際にヘッダーが移動するのかは謎です。